Breadcrumb
Web and Database Development Environment HTML Example
Create a sample html file
HTML files can go anywhere in your web development directory. You can create sub-directories and put the html files in there as well.
For the tutorial, we'll create a new directory named tutorial:
[username@l-lnx101 username]$ mkdir tutorial
[username@l-lnx101 username]$ ls
index.html tutorial- Next, cd tutorial and open the nano text editor (vi and emacs are also available, if you prefer):
[username@l-lnx101 tutorial]$ nano

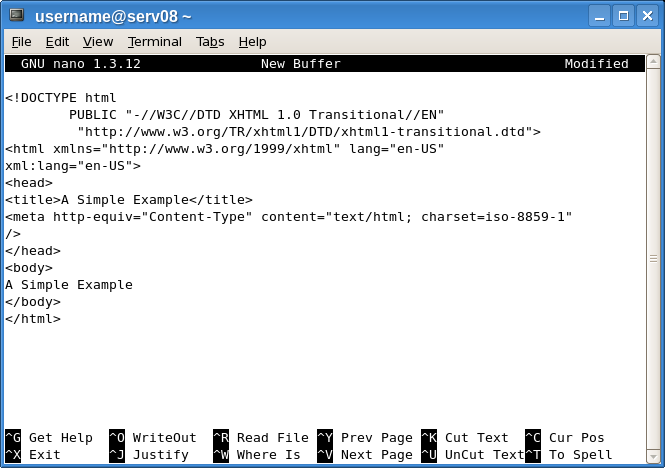
You can then copy and paste the following html into nano:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" lang="en-US" xml:lang="en-US">
<head>
<title>A Simple Example</title>
<meta http-equiv="Content-Type" content="text/html; charset=iso-8859-1" />
</head>
<body>
A Simple Example
</body>
</html>
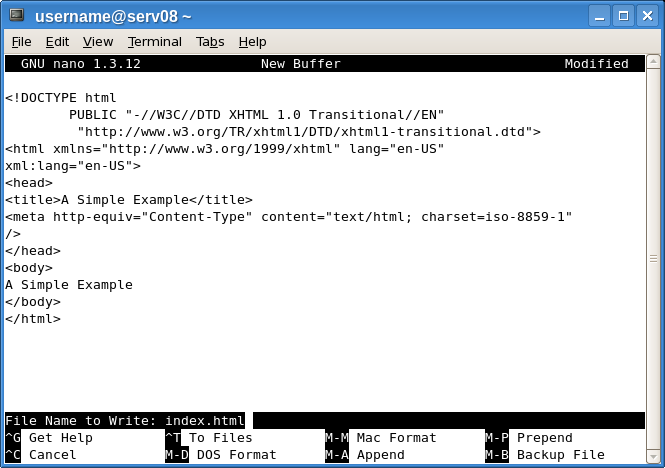
Press Control+O to save the file, name it "index.html" and press Enter:

- Point your browser at http://webdev.cs.uiowa.edu/webdev/COURSEID/HAWKID/tutorial/ (replace COURSEID with your course number (like cs3910) and HAWKID with your hawkid, do not include @uiowa.edu) and you should see an html page that says "A Simple Example" and nothing else.